The Grid System in Design
nyone who is an experienced graphic designer knows how important designing with a grid is. You can create a visual and structural balance within your design using a grid system. Basically designing with a grid is a way of organizing content on a page, using any combination of margins, guides, rows and columns. It has been used for years in newspaper and magazine layouts with columns of text and images and is now commonly used in web design. You can use a combination of grids throughout an entire project to achieve a consistent look and feel. Designing with a solid grid structure will help in creating successful design layouts in both print and web design.
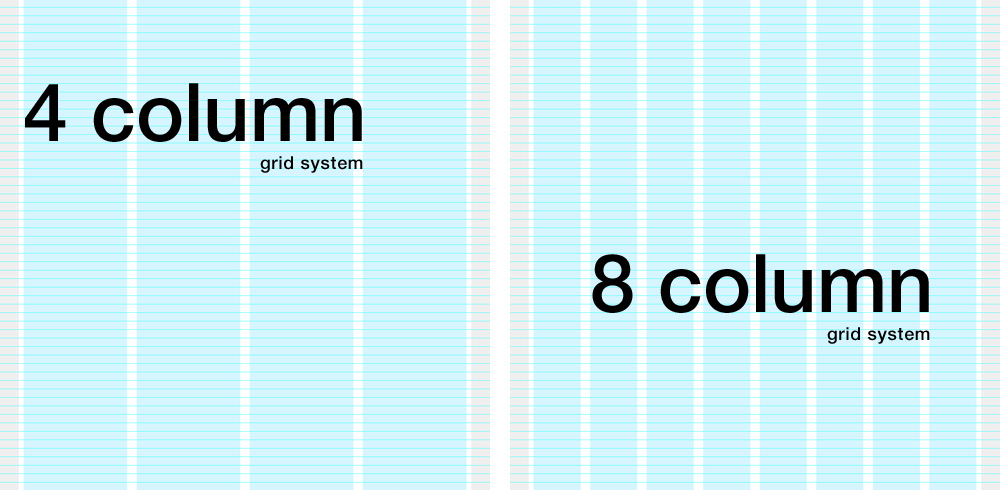
There is no limit to the layout options using a grid system. Grids can range from 3 columns to 16 columns to 24 columns or more. All depending on the framework you are working with for your design. These building blocks, the variation of column widths, borders, page size and other features of the grid will lead to unique page design. Using a grid system will help to position the elements of your design on the page. Once the grid is established, it is up to the designer to decide when and how to break out of it. This doesn’t mean the grid system will be ignored, but elements may cross over from column to column, extend to the end of the page, or extend onto adjacent pages. Breaking out of the grid can lead to the most interesting page designs.


I have found many great resources, blogs and sites related to the Grid System in design. Below are a few of the top links with more detail information about the grid system and using it in graphic and web design.
Reference Links for Grid System in Design
www.smashingmagazine.com/2007/04/14/designing-with-grid-based-approach
five-simple-steps-to-designing-grid-systems-part-1