The UX design process in 6 stages
ollowing the UX design process doesn’t just give users an intuitive and pleasurable experience—it poses an opportunity for designers to iterate and improve their designs.
The first step to designing an interface your users will love is knowing exactly what that process entails.
Let’s take a look at the meaning of UX, how to break down the design process, and how you can apply this method to your next project.
What is UX design?
To understand UX design process, we have to break down the phrase.
“UX”, or “user experience”, is how a user feels when they use a specific product or service. It encompasses a variety of feelings including emotion, senses, and physical interaction.
The term was coined by Donald Norman, Apple’s former vice president of the company’s Advanced Technology Group, who said:
“I invented the term because I thought human interface and usability were too narrow. I wanted to cover all aspects of the person’s experience with the system including industrial design, graphics, the interface, the physical interaction, and the manual.”
UX design, then, is the system designers create for that experience with the goal of having the user’s experience be satisfying and easy.
And while it is involved in a lot of different products and services, it typically refers to the digital design experience.
Why is UX design important?
Good UX design creates a positive experience for your user by anticipating—and fulfilling—their needs.
Any successful product or service, such as a website or app, needs good UX design. With it, customers will remain satisfied and (ideally) loyal to your business. Without it, your user can be left frustrated and bitter with your product…resulting in, ultimately, fewer users.
And what that UX design actually looks like is going to differ from product to product and brand to brand. That means Apple’s UX design is going to be much different than Google’s—so don’t worry about what the other team is doing.
With that, let’s take a look at the UX process itself.
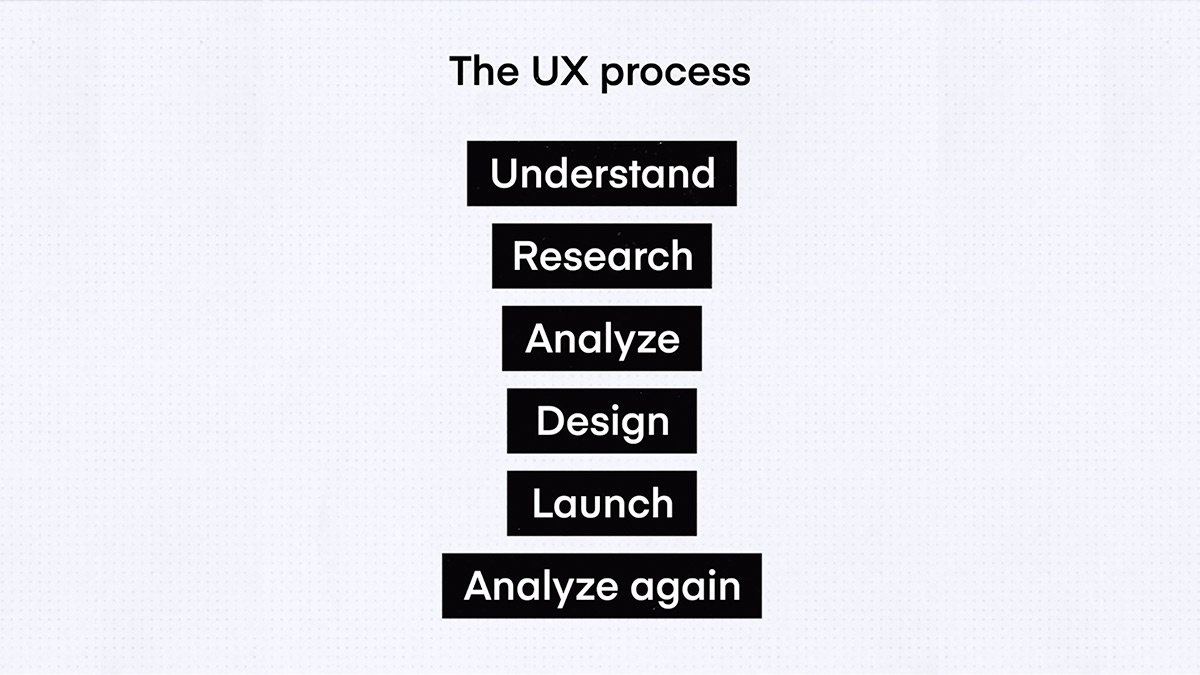
The UX design process in 6 stages
Remember, your business’s UX design process is going to differ from other businesses.
That means you might stray from the stages we outline below and that’s okay! What’s important is that you find out exactly what works for your company.
That means researching, iterating, and testing (aka everything you need in a good design process).
Let’s jump in.
Stage 1: Understand
As the old saying goes: If you have four hours to chop down a tree, spend the first three hours sharpening your axe.
The same goes for design. Before you get started with any project, you need to get the basics down first. That means understanding two crucial elements:
- Your user
- Your brand
Since designing for the user experience is all about addressing your user’s pain points, you need to answer the question: What’s their problem?
What issue are you trying to solve for your user? What problem are you trying to solve? And why are you the one with the answers?
When you understand what the problems facing your users are and you’re able to come up with the questions you need to answer, you’re able to create a strategy for design success (which will come in later).
How does this project align with your brand?
Secondly, you need to know how this project aligns with your brand’s mission and goals.
What are your company’s values and mission? How does this project contribute to that goal? Is this the right time for your company to be pursuing this project?
Keeping in line with your brand’s core mission is crucial to the success of your project and business. In the book Made to Stick by business strategists Chip and Dan Heath there’s an entire chapter dedicated to the idea this idea using Southwest Airlines as an example.
“Herb Kelleher [the longest-serving CEO of Southwest] once told someone, ‘I can teach you the secret to running this airline in thirty seconds. This is it: We are THE low-fare airline. Once you understand that fact, you can make any decision about this company as well as I can.
‘Here’s an example,” he said. “Tracy from marketing comes into your office. She says her surveys indicate that the passengers might enjoy a light entre on the Houston to Las Vegas flight. All we offer is peanuts, and she thinks a nice chicken Caesar salad would be popular. What would you say?’
The person stammered for a moment, so Kelleher responded: ‘You say, will adding that chicken Caesar salad make us THE low-fare airline from Houston to Las Vegas? Because if it doesn’t help us become the unchallenged low-fare airline, we’re not serving any damn chicken salad.’”
As a result of their dedication to their core mission, Southwest is one of the most profitable airlines in the world. THAT’S the power of keeping in line with your company’s brand in mission.
Stage 2: Research
After you know that this project is in line with your core mission, and you know what questions you’re trying to solve, you need to conduct research.
Your user research is going to be the life blood of your project. The things you discover and unearth during this stage lays the foundation for how your entire project will turn out.
The most dangerous thing you can do as a designer is not challenge your assumptions. Good user research challenges all your assumptions.
Some good methods of user research:
1:1 interviews
This is when you sit down with someone from your target audience and ask them pointed questions about their issues. What are they struggling with? What are they looking for in your product? Face to face interviews are preferred since you can gauge their verbal and nonverbal reactions but video or phone call can work as well.
Some good tools to use:
User/Focus groups
This is when you have a group of 3 – 5 target users and have them discuss their attitudes, emotions, and frustrations with an issue or product. Remember: It’s a discussion—not just an interview. Encourage a dialogue between the participants and yourself.
Some good tools to use:
- FocusGroupIt for easy group moderation
- Video camera for recording the the group
- Voice recorder for recording the group
Surveys
These are questionnaires you send out to your target users. These are good for finding out your users’ attitudes towards a specific topic with the added benefit of receiving the data as soon as the users are done with the survey. However, you have to be careful not to use leading questions that could disproportionately impact the results.
Some good online survey tools to consider:
Usability testing
This is the practice of observing your target audience using a program or product. For example, if you were a designer for the Uber app, you might ask your user to pull up the app and order a car. As they do so, you observe how the act and react to the app. When they’re done, you can ask them questions about their experience. This is a great opportunity to see how happy your user is with the app and if it adequately addresses their needs.
Some good tools to consider:
- User Testing to run a user test on your website
- Optimizely for good A/B testing
- Click Heat for finding out what users are clicking on
For more on user research, be sure to read our article on the topic here.
Stage 3: Analyze
In this stage, you’ll be using all of the information you gathered in the previous two stages to analyze and distill the most important elements.
Here are two ways you can analyze your research:
User personas
User personas are profiles of your ideal customer
Here’s a good example of one:

Designers use them to help understand a number of things about their customers including their:
- Goals
- Background
- Age
- Gender
- Behaviors
- Spending habits
- Pain points
- Needs
Think of personas as your North Star when it comes to all your decisions. If you ever encounter a tough problem, you can always refer back to your persona and ask, “What design best services this person’s needs?”
And you don’t have to distill all of your target users into one persona. You can create multiple personas to represent the varied users you have.
For more on user personas, be sure to check out our article on user persona templates.
User journey maps
A user journey map is a representation of the user’s interactions with your product.
Here’s a good (and delicious) example of one:

According to Jim Kalbach, author of Mapping Experiences, the user journey map is crucial for:
- Building empathy
- Providing a common “big picture”
- Breaking down silos
- Bringing focus
- Revealing opportunities
Leveraging the things you learned in the research phase, create a user journey map to help you understand what your user will be going through when using your product or service. Only then can you build the best product for them.
For more on creating user journey maps be sure to check out our article on the topic.
Stage 4: Design
Now, it’s time to actually build out your design.
That means building things like:
- Site map
- User flow
- Mockups
- Images
- Icons
- Colors
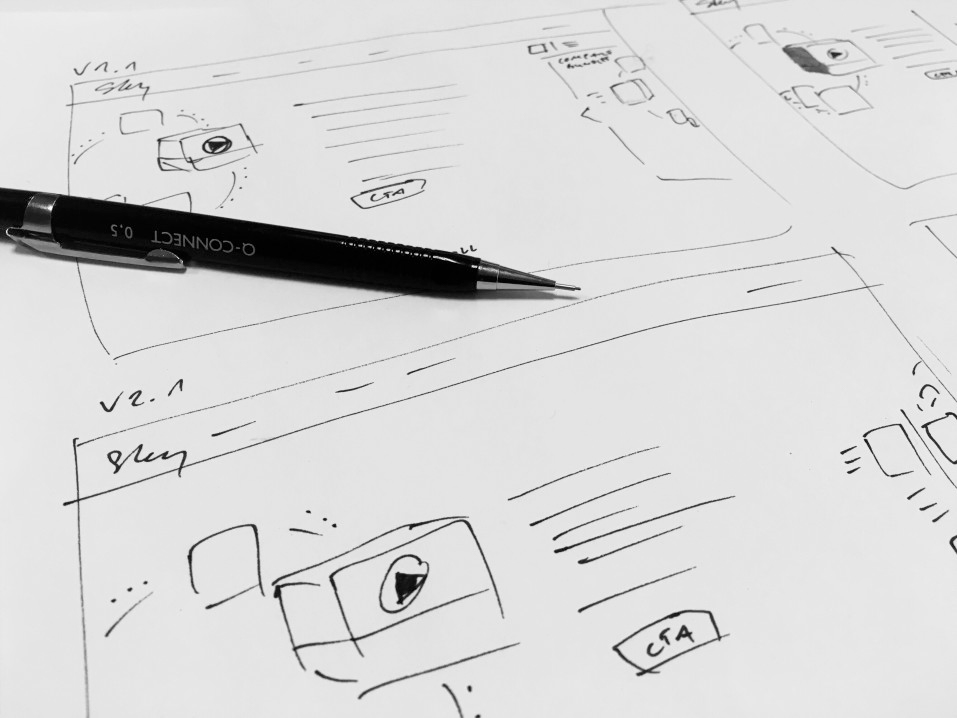
One of the most important things you can create at this stage is the wireframe.
A wireframe is like the prototype of your product—a bare essentials representation of your product.

It’s a low fidelity version of what your product will eventually look like. They’re typically notable for the block layouts and and “X” placeholders to represent future images, and help accomplish three things:
- Presents information that will be displayed on the page
- Gives an outline of the structure and layout of the page
- Conveys overall direction and description of the user interface
Like a user journey map, this will give you a comprehensive look at your users’ experience with your product.
For more on creating wireframes, be sure to check out our article on the topic.
This is an iterative process. That means you won’t get it all done in the first go. You’ll have to design, redesign, scrap it, and design it all again.
Hyperventilation and overconsumption of coffee is completely natural at this stage.
Stage 5: Launch
After designing and redesigning until you go cross eyed, you’re going to reach a point where all your assets are ready to ship.
That means it’s time to implement; pass everything to the development team who will create a high fidelity version of the user interface.
This process will feel much like being in the waiting room while your significant other goes into labor. You’re nervous, stressed, and just hope the baby isn’t weird looking when it’s delivered.
Once it is delivered, there are several ways you can go about making sure that the product is perfect (or close to it):
- User testing. Like the usability test, this involves you observing your target audience using the actual program.
- Beta launch. This is a limited release of your product to a small amount of people with the goal of finding issues and cleaning them up before you launch it to the world.
- Internal testing. When your own team uses the product and tests out each facet of it.
Feedback with the development team is crucial at this stage. You want to make sure that you clearly communicate any issues that arise and make sure that they are addressed before your product launches.
Stage 6: Analyze (again)
Once your product launches, it’s time for another round of analysis.
Instead of looking at the results of your research, though, you’ll be taking a look at your overall final product.
Some questions you might ask yourself:
- Where did our process go right? And why?
- Where did we struggle? And why?
- How are our users responding to the product?
- Did it solve their issues and pain points?
- Where can we improve the product?
- What lessons can we take away from this process for future products?
By thoroughly analyzing the product and the UX process, you’ll be able to get more out of the experience than just a product—you also gain invaluable knowledge you can leverage for the future.
What next?
Your UX process is going to be entirely unique to your business and product.
That means all the stages are going to look a lot different for you compared to another company and product. Hell, you might even deviate from the stages entirely and that’s okay!
The important thing is that you find a process that works for you, your team, and—most importantly—your users.
Link to original article on inVISION.
About The Author
Tony Ho Tran is a content marketing consultant and freelance writer. His work has been seen in Business Insider, MSNBC, Hootsuite, and GrowthLab.