User-centered design: Definition, Examples, and Tips
ser-centered design encompasses different research and design tactics that involve the user in each stage of the design process.
By keeping the users so actively involved in the process, they’ll stay at the forefront of your design decisions—helping you tailor your design specifically to their needs.
Let’s take a look at what it is exactly, how the process works, and see a few good examples of it in action.
- What is user-centered design?
- How does the user-centered design process work?
- How user-centered design can change lives
What is user-centered design?
User-centered design is an iterative design process framework that incorporates validation from the user every step of the way. This closeness and frequent interaction helps you deeply understand your user, what they want and don’t want from your design, and how they’re ultimately going to interact with each part of your product.
Now that you know what user-centered design is, let’s jump into what it looks like in action.
How does the user-centered design process work?
The user-centered design process typically takes four steps:
- Step 1. Identify the users’ needs and the context around them.
- Step 2. Specify requirements for both the business and user.
- Step 3. Design solutions
- Step 4. Evaluate
This is based on the process determined by the International Organization of Standardization (ISO), an organization dedicated to bringing professionals and experts together to set industrial, scientific, and business standards.
Let’s take a quick look at each step to see how it’s done.
Step 1. Identify the users’ needs and context around them
The first step is the start of your user research: when you find out everything you need to know about your user in order to craft a product that satisfies their needs.
To do this, you need to answer three questions:
- Who is my user? You need to find out the type of people who will be using your product and, more importantly, what their goals are.
- What are my users’ problems? These are the issues facing your users that your product, and design, and directly and indirectly help solve.
- What are they about? This can mean everything from how they’re going to be interacting with your design to even the emotions they feel while using it.
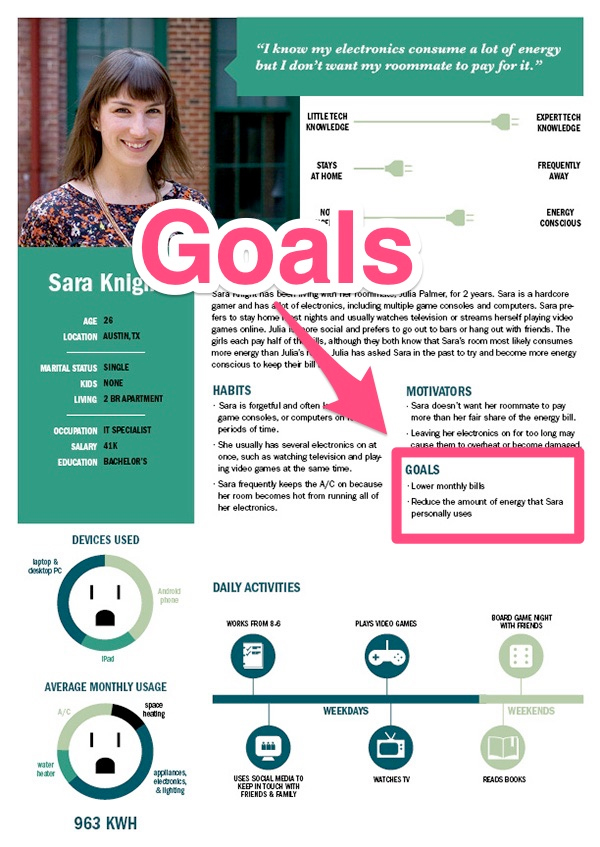
One great tool to use in this step is a user persona template. This can help you formulate a target user you’re designing for, grounding your product. And you can use InVision Freehand to collect and assemble this info for easy sharing.

Remember though, having a user persona template is not a replacement for talking to users. Reaching out and conducting proper user research by interviewing and interacting with your users is crucial for any product design process. Don’t sleep on talking to them.
That’s why good user research is so critical to your project’s success. After all, a good product design process is about challenging your assumptions as a designer—which is the basis of user research.
For more on solid user research techniques, be sure to check out our articles on the topic below:
- What is user research?
- Your team needs to make user research a habit
- 4 types of research methods all designers should know
- How to do user research with kids
Step 2. Specify requirements for both business and user
Now that you know your users and their needs, it’s time to understand your metrics of success. This means having a clear idea of two things:
Business requirements. These are the goals and outcomes that you as the designer and business owner are hoping to achieve. This can include:
- Expected revenue
- Key stakeholders
- Scope of the design.
User requirements. This is everything the user stands to gain from the process and can include:
- The problems design is solving
- The results of successful design
These both address the big why: why is this design beneficial for both the business and the user? Why is it worth your time to do it right now?
If you need help specifying solid goals, be sure to check out our articles on the topic below:
Once you know the requirements and metrics for success, it’s time to move onto the next step.
Step 3. Design solutions
Now that you’ve identified your users’ needs as well as your metrics for success, it’s time to actually set out and design solutions for them.
This is the stage of the process that any designer should be familiar with. It means building and deciding on assets like:
- Site map
- User flow
- Mockups
- Images
- Icons
- Colors

Once you’ve actually designed out your assets to address your target users’ issues, it’s time to move onto the final step …
Step 4. Evaluate
Now it’s time to analyze and evaluate your designs against the user and business requirements.
This is going to be an overall look at your final product to see if it meets all of the goals you set out for yourself in step two.
Some questions you might ask:
- Where did our process go right? Why?
- Where did we struggle? Why?
- How are our users responding to the product?
- Did it solve their issues and pain points?
- Where can we improve the product?
- What lessons can we take away from this process for future products?
Step 5. Iteration
What that means now is iterating. That means going back to step one and starting the user-centered design process over—but with the knowledge you gained in the first round.
While not technically a step, it’s what comes after you’ve run through the four-step user-centered design process.
You’ll be able to tighten all the screws that need to be tightened and make the changes that need to be made—though this may not happen in the second round of changes either.
You might have to go back for several rounds before it all gets done, and that’s okay too! What’s important is that you come up with a product that will meet your users’ needs and your goals. Eventually, it’ll come time to launch—and even then, you might spend some more time tweaking and fixing some aspect of your product.
How user-centered design can change lives
One great example of user-centered design comes from the design firm IDEO Chicago, in partnership with Moneythink, when they developed a personal finance app for young people.
When first developing the app, they had a unique target user: low-income students who want to get a better handle on their personal finances.
Imagine if you’re a 16-year-old high schooler living in poverty and struggling to find money to pay for bus fare. Do you think it’d be realistic for you to even consider things like savings accounts or investment funds?
That was the challenge IDEO Chicago faced when designing their app to teach young people about money. They knew in order to create the app, they needed to approach the situation with the utmost empathy. That meant immersing themselves in their users’ world and putting themselves in their shoes.
To do that, they took a few approaches:
- They conducted interviews with 90 students across 7 different campuses.
- They immersed themselves into the apps that their target users liked to use: Snapchat and Instagram.
- They went into the classrooms, as well as the homes, of students to see how they lived.
The result was an app dubbed the “Instagram for money,” as one student called it: an app that took all the principles of user-centered design to create something that engaged and benefited the lives of its users.
What next?
User-centered design is the framework in which designers consider the user in every phase of the design process. And it’s one that can work in tandem with approaches to design such as Agile and Waterfall.
What the user-centered design process looks for your business will ultimately be unique to you. The most important thing is that you use the process to help your target user and your goals.
If you’re ready to begin your own UX process, sign up for a free InVision account and create your first prototype today.
Link to original article on inVISION.
About The Author
Tony Ho Tran is a content marketing consultant and freelance writer. His work has been seen in Business Insider, MSNBC, Hootsuite, and GrowthLab.