Speed Up Your Website with Better Image Optimization in Photoshop
We’ve spoken at length about minimizing load time for faster user experiences and why it’s important to do so, and today I’m going to shed some light on how to optimize images in Photoshop for better web performance.
Keeping image size to a minimum is an important part of keeping your sites visual weight low. By understanding a bit about image compression, and how to optimize images for web, it’s possible to significantly cut down on image size while improving image quality.
Save For Web and Devices in Photoshop
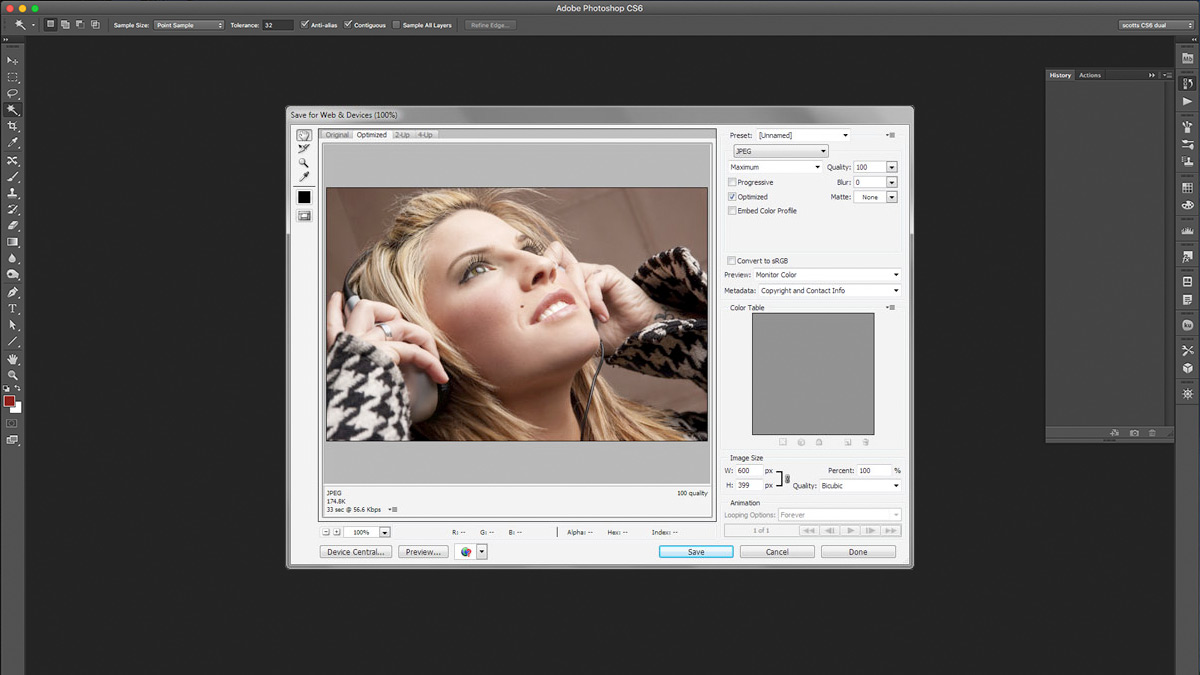
The first key to better image optimization is adjusting choosing how you save images for the web from Photoshop. If you’re used to the typical “Save” or “Save As…” functions, it’s time to learn a new trick:
“File > Save for Web & Devices…” is what you should start using when saving images for the web. Working from this tool gives extra you much more control over image control, with previews of how an image will look after compressed. There are even fine tuning controls for advanced users.

You should almost never use the typical “Save” or “Save As” option in Photoshop when an image is being used on the web. Instead, be sure to “Save for the Web” to get better control over image compression.
There are three formats we’ll be discussing in this article, and they are the three you’ll find yourself most commonly using:
- .jpg – Lossy Format, great for photographs
- .png (8-bit) – Lossless Compression type, limited color range
- .gif – Lossless with limited color range like .png 8, but .png is usually the better choice.
There will be instances when you’ll need to use 24-bit .png (ie: it’s the only commonly supported filetype with an alpha channel for image transparency on the web), but for the purposes of this artice we will not be discussing it. It will almost always be larger than any other format given that it’s a lossless compression type that supports a wider color range.
.jpg Compression
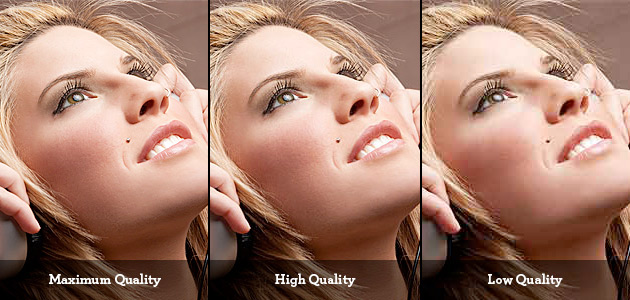
The .jpg image format is best suited for images that have a wide range of colors where there aren’t sharp transitions or fine edges. Because of it’s compression algorithm, it works very well for Photographs. It’s possible to significantly reduce the file sizes of photographs using JPG while keeping image quality very high. Take the image below for example: There is hardly any percievable difference between the image saved at maximum quality (a close representation to the original image) and the .jpg saved at “High” (or 60%) quality. Even so, the image is nearly 1/4th the original size!

On the left is Maximum Image Quality using Save For Web in Adobe Photoshop (74.9 KB). In the middle is the same image saved at High Quality—though there is little noticeable difference at a quick glance, the file size is reduced to 19.6 KB! On right right is the same image saved at low quality, with very noticeable artifacts (6.29 KB).
With .jpg compression you have the ability to pretty freely adjust the quality in exchange for file size. With photographs, you’ll probably find 60-70% quality to work just fine. If there is text in the image, you may notice more artifacts given the sharp edges, and may have to bump up the quality.
.gif and .png Compression
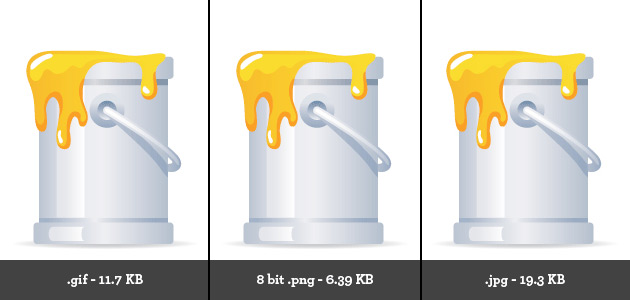
The .gif and 8-bit .png image formats are better suited for images with limited color ranges (they can display up to 256 colors), where there are large areas of uniform color. In these instances, .png and .gif will usually produce a close-to-perfect representation of the original image while saving at a higher rate than .jpg. Typical uses of these formats include interface items, icons, and images where text needs to be represented accurately.
More often than not, the 8-bit .png format will compress better than .gif. Both formats support transparent pixels (Not to be confused with alpha transparency which is supported by 24-bit .png).

.gif and 8 bit .png both use lossless compression, but are restricted to a limited number of colors. These compression types will be much higher in quality, and will be far less in file size so long as the image is limited in color and there are large areas of the same color. These formats are usually great for interfaces and text where a lossy file compression like .jpg would require to be saved at much higher quality to achieve the same look (meaning larger files).
Image File Size really Adds Up
Compressing one image might cut down a little on overall page size, but if you make it a common practice to optimize images all around your website, you’ll end up saving heaps of bandwidth serving smaller files. By serving smaller files, you can make pages load faster, and make the user experience feel much more snappy.
Page load time is a huge factor in retaining users. In one recent online poll, 51% indicated that slow load times were the number one element that drove them away from a web page. Optimizing images isn’t the only way to speed up your website, but it’s a great way to start.
Link to original article – See It Here